ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
Please read this!
____________________________
Hi you all :D!
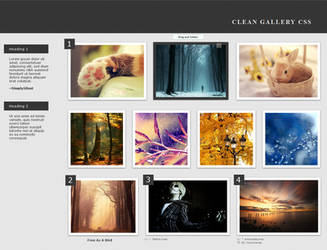
I was seeing some inspirational serif web designs and I made this :3 I think it's simple and ellegant, with a nice touch of pink.
Live view here!
How to use headings:
Put the following code:<h2>Text here</h2>
How to use blockquotes:
Put the following code:<blockquote>Text here</blockquote>
How to use lists:
Put the following code:<ul>
<li>List Item</li>
<li>List Item</li>
</ul>
Put as many list items you want. And to put an Ordered List, just replace "ul" with "ol"
You can use two columns if you want,
just put the following code:<div class="halfCol">Text here</div><div class="halfCol">Text here</div>
<div class="clear"></div>
Do not left any space or linebreak between </div> and <div class="halfCol">
If someone has any issues using this skin, or finds any bugs please let me know! :3
Comments61
Join the community to add your comment. Already a deviant? Log In
Nice!