ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
Please read this!
____________________________
Hi everybody!
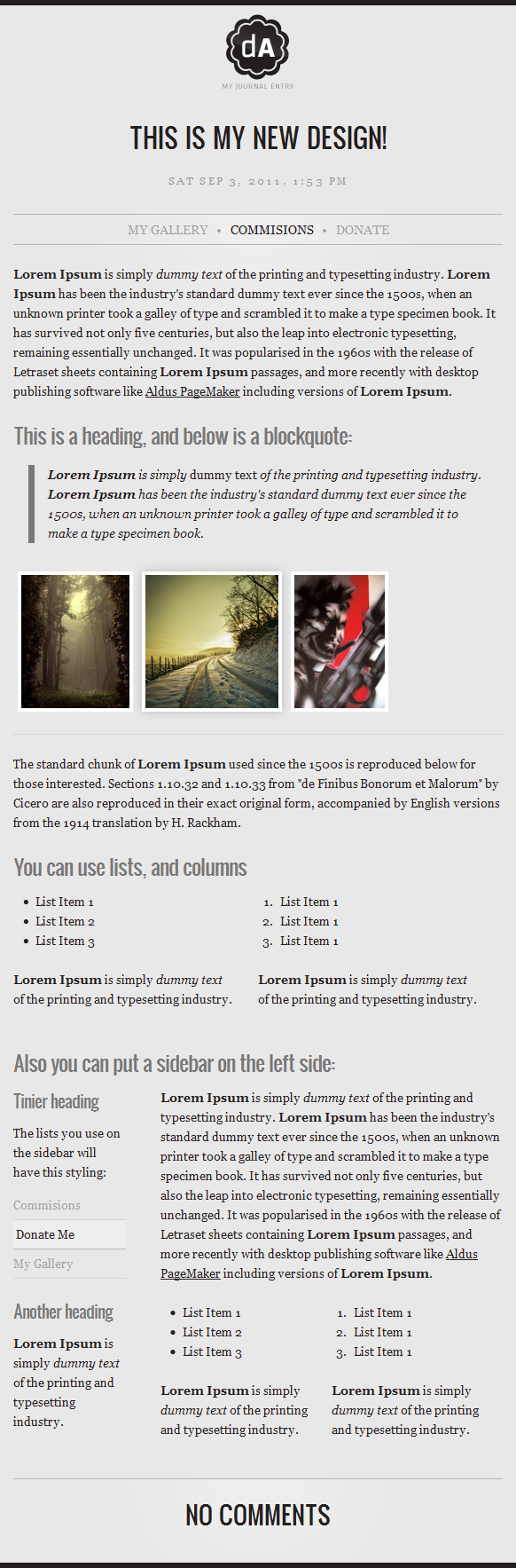
Live view here!
To put that menu:
Put the following code:<div class="menu"><ul>
<li class="first"><a href="URL HERE">My Gallery</a></li>
<li><a href="URL HERE">Commisions</a></li>
<li><a href="URL HERE">Donate</a></li>
</ul></div>
Be sure you put the class "first" on the first Item of the list!
Also, it's not necessary to put this menu, you can ommit it if you want to.
How to use headings:
Put the following code:<h2>Text here</h2>
To use those little headings:
Put the following code:<h3>Text here</h3>
How to use blockquotes:
Put the following code:<blockquote>Text here</blockquote>
How to use lists:
Put the following code:<ul>
<li>List Item</li>
<li>List Item</li>
</ul>
Put as many list items you want. And to put an Ordered List, just replace "ul" with "ol".
To use two columns...
...just put the following code:<div class="halfCol">Text here</div><div class="halfCol">Text here</div>
<div class="clear"></div>
Do not left any space or linebreak between </div> and <div class="halfCol">
How to use a sidebar
Put the following code:<div class="side">Text here</div><div class="cont">Text here</div>
<div class="clear"></div>
Do not left any space or linebreak between </div> and <div class="cont">
If you want those lists on your sidebar, put them as following:
<ul>
<li><a href="URL HERE">List Item</a></li>
<li><a href="URL HERE">List Item</a></li>
</ul>
Put as many list items you want.
Also, do not use the big headings on the sidebar, because they are too big! Use the tiny ones instead.
Other codes you can use:
To put links: <a href="LINK HERE">List Item</a>To put an image: <img src="IMAGE LINK HERE" alt="" />
To put a separator: <hr />
I tested this skin on the latest versions of Firefox, Chrome, Safari and IE and it works great. I hope you like it!
Comments68
Join the community to add your comment. Already a deviant? Log In
Thank you! I was looking for something a little more professional and yours really stood out.